本资料本来是给我任职公司部门新人培训的,因为要到12月才开始,所以先发给L友们,有不足之处,请各位大神指点。
献丑了,已自身10年实战经验。主要讲解PPT图文排版技巧,
回答三个困惑:
1、PPT该用什么字体?
2、PPT字体该用什么颜色?
3、PPT字该放在什么位置?
1.字体选择与字体组合方式
首先我挑选了一些我个人觉得不错的设计作品,根据这些作品的设计目的和最终效果,分为“A”、“B”两组。
A组是“图片突出”,文字存在的目的只是粉饰这张照片而已。
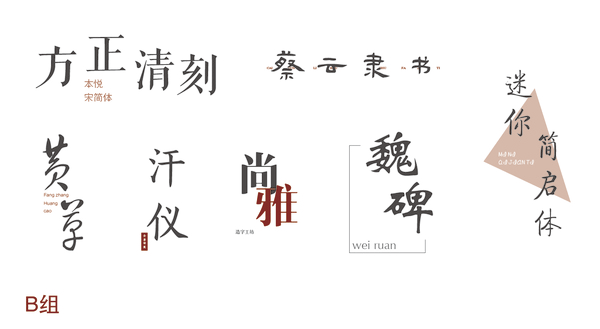
B组是“文字突出”,文字在图片的衬托下被重点突出出来。
然后将它们的文字部分“裁剪”出来,然后根据原本文字的样式以及文字组合方式,最后分组排列出来。
效果图如下:
可以看出这两组的字体之间差异很大的,在字体选择上:
A组的字体主要是现代等线体,笔画没有装饰。出现题材很广泛,大多数是一些商业图册上,或者用于衬托人物场景时尚气质的图片上。
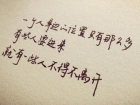
B组的字体主要是古典衬线体,笔画装饰强烈。多出现在传统、自然的以及一些抒情性很强的照片上。
在字体组合方式上:
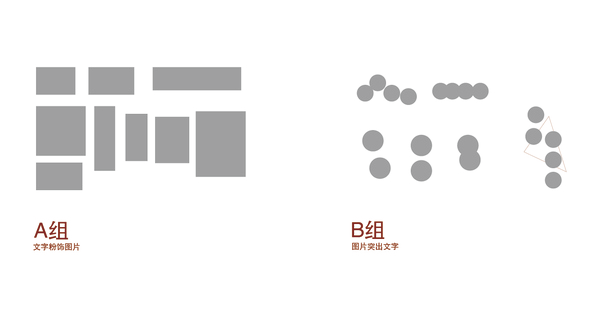
A组的字体组合都被紧密地排列在一个无形的矩形里,在视觉上形成一个面。
B组各个字之间松散地摆放组合在一起,在视觉形成一个个点。
其实可以这样去理解这两组字体在视觉心理的效果,见下图:
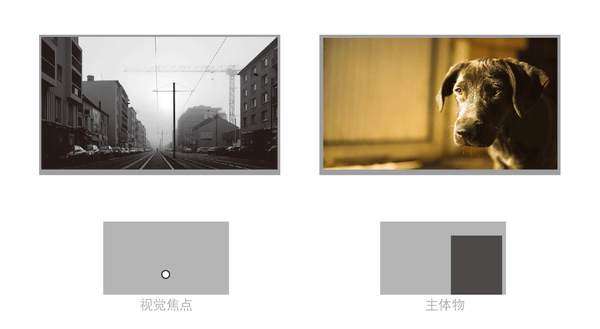
一张摄影作品的主体物和视觉焦点是很容易看出来的,如下图:
而造成这两组字体在视觉心理上的区别,这和一张摄影作品两个重要的元素有关
2.主体物与视觉焦点
主体物的视觉焦点是摄影作品里的两个基本要素,因此在一张照片里通常会有一个突出的人或物作为主体。而其他例如在风景类摄影作品,照片里即使没有明确的主体物,也会存在一个视觉焦点。
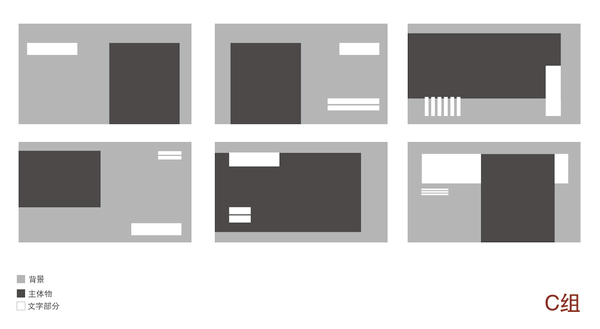
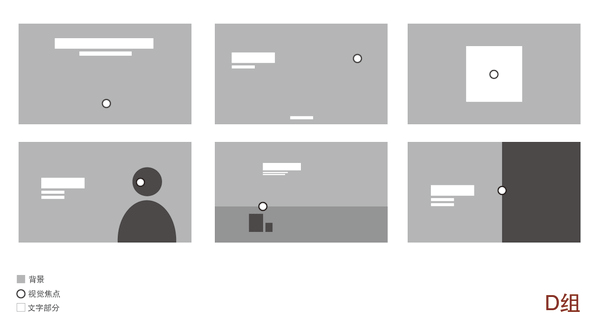
为了展现“图片突出”的优秀设计作品里,文字部分与这两个基本要素的位置关系,同样做成效果图。分C、D两组展示。
C组是文字部分与主体物的位置关系
D组是文字部分与视觉焦点的位置关系
(C组的深色块是主体物,D组的白点是视觉焦点,白色块是文字。)
其实无需我多说,大家应该能从上面的效果图,可以大约地看出文字与两大元素之间的关系吧?我根据我的观察结论作一个整理:
如果把主体物看作是一个面,就不难理解在一个需要文字粉饰图片的作品里,字体之间会被聚集在一个面里,因为面元素的重复出现在一个画面里,整体画面就不会出现违和感,还能让文字和图片之间保持和谐统一。
如果你能观察了足够多C组类型的“效果图”后,就发现了在所有的这类优秀设计作品里,文字部分与主体物之间的位置大小关系有三大原则:
1:文字部分的面积绝对不能大于或接近主体物的面积。
2:文字“面”与主体“面”的边线保持联系(直线或平行)。
3:文字“面”或者与画面边缘的距离几乎相等于主体“面”与画面边缘的距离。
现在来看看D组,文字部分与视觉焦点的关系基本和上面的铁律相似,但唯一的特别之处在于:当视觉焦点位于画面中线,文字部分使用居中式。
不过同样也是观察了足够多的“效果图”后,发现视觉焦点的位置不仅仅是与构图有关,这其中还有很多的特殊情况必须要注意到:
1:当照片的主体物是分散且毫无意义的,视觉焦点默认在画面中心。
2:当照片被某一个场景或物品切割了整张画面时,视觉焦点只会出现会在切割线上。默认位于中心点或者色彩密集的地方。
3:眼睛单独作为视觉焦点
第一点提到的照片的主体物是分散且毫无意义的。举一些例子,它们的题材一般是拍摄天空、无边际的森林树木又或者下雨的场景等等。。. 。。.这类照片的视觉焦点默认在画面的中心点,并且文字部分也只能固定在画面中心,因为文字部分在这时需要拟补原本照片缺乏视觉焦点的缺陷。(D组第一列第三张)
而第二点提到某些被一个场景或物品切割了整张画面的照片,通常是因为地平线或者海岸线之类引起的。还有一种类似的情况是,当照片里的主体物太大,以至于切割了背景出现切割线时,主体物就不能作为一个面来看待了。如D组里二列第二和第三。。. 。。.。就是这种情况,视觉的焦点通常位于切割线的其中一处,通常是色彩密集出现的地方。
第三点非常重要!在画面的内容里眼睛的存在会形成一个视觉焦点,不管是人还是其他生物的眼睛,只要是看到眼睛,那么文字部分的排版就要依据“眼睛”(视觉焦点)而不是人本身(面)
已经说了好多东西了。。. 。。.。 那现在就目前的理论来实际操作一下吧,做一组“文字粉饰图片”的例子。
就先拿第二节开头展示的那两张摄影作品来做吧。。. 。。.文字部分就直接取至A组
以上的例子文字部分是怎么选择位置的,详细见下图:
上图是说明我并不凭感觉去确定文字部分的位置,仅仅只是按照三大原则来确定的。在左图中,小狗虽然是照片里的主体物,但是因为眼睛的存在,所以文字的排版必须依照视觉焦点(眼睛)来排版,这是之前D组结论提到过的。但是在计算字体部分与画面边缘的距离的时候,依然参照与主体物与边缘的距离,而非视觉焦点与边缘的。
而右图中,视觉焦点确定在照片透视的灭点,由于是处于画面的中线,因此文字部分采用居中式。除此之外,因为照片上的主体物并不明确,所以文字离边缘的距离没有参考,只要与视觉焦点的联系不变,文字部分位置随意。
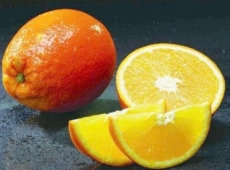
后面我又加上了两个例子,因为弥补前两个都是以视觉焦点做参照的例子,所以第三个例子以主体物(杯子)为参照的排版,其中的过程和前两个差不多,就略过吧。最后一个例子因为照片是主体物是分散且毫无意义的(星空),所以文字部分只能固定在画面中心,弥补主体位置。
事实上我还想要举更多的例子来说明各种情况,但是写到这里感觉篇幅已经很长了。现在还只讲了一部分“文字粉饰图片”的原则与规律,现在在下一节来讲“图片突出文字”的特点。